Sample Corp.
ID: demo
Password: demo
制作期間
???
担当領域
コーディング

ピクセルパーフェクトチェックで
細部にまでこだわったコーディング。
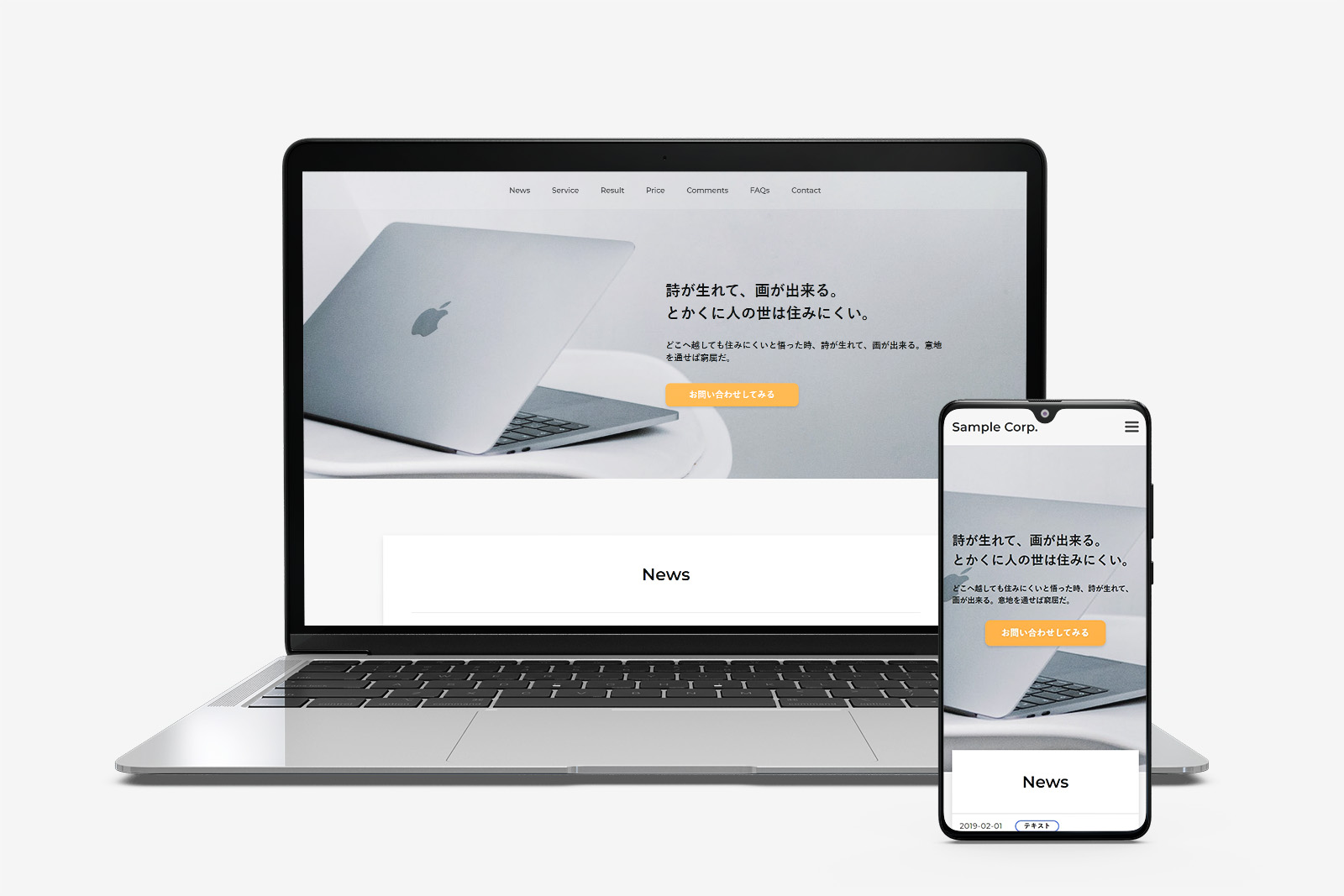
スクール課題にてコーポレートサイト【Sample Corp.】のLPのコーディングをしました。
デザインは行っておりません。
1枚完結のデザインでしたので、上部のグローバルメニューからアンカーリンクで全てのセクションに飛べるようにしていて、右下に設置したボタンでいつでもトップに戻れる設計になっています。

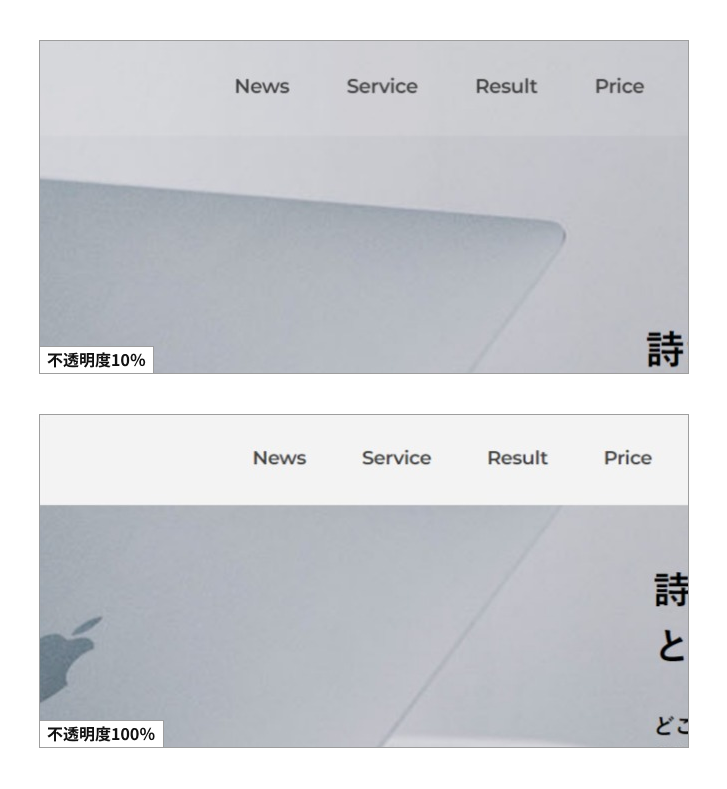
サイトのトップページではヘッダーは背景画像に溶け込むような配色と透明度で設置されています。少し下にスクロールすると、リード文に重なる前に背景の不透明度が上がり可読性を上げるようにJavaScript(jQuery)でコントロールしています。
また、それぞれのメニューのクリック領域を広めに設定しました。文字を囲むaタグのPaddingに余裕を持たせることで完全に文字上にカーソルが重ならなくてもその周辺でクリックができるようにすることでユーザーフレンドリーなサイトになるようにしました。
“Swiper.js”でのスライド実装
右端が画面からはみ出すようなデザインのスライドの実装を行いました。使用したライブラリは”Swiper.js”。カード下のページネーションをクリックしてスライド移動を可能にし、スマートフォンサイズのときは指でのスワイプにも対応しています。

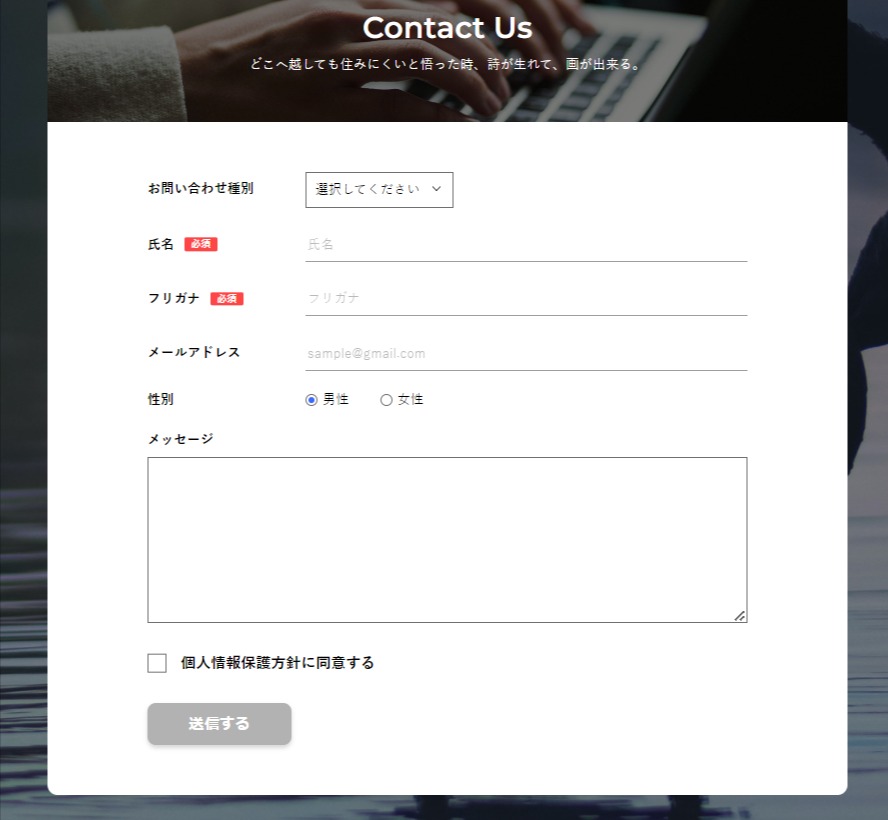
条件が満たされると押せるようになる送信ボタン
フォームの実装では必須項目がすべて記入・チェックが入ったときに送信ボタンが機能するようになるようコーディングしました。条件が満たされていない状態からボタンの色が変化するようにしているのでユーザーへ視覚的に誘導できるようになっています。